后浪云百度小程序教程:使用组件注意事项
- 使用组件注意事项
- button 组件
- label 组件
- 常见问题
- Q:为什么 label 组件不支持绑定 input 组件和 textarea 组件?
- switch 组件
- textarea组件
- 表单校验
- 组合能力示例
使用组件注意事项
在使用小程序组件的时候,有一些开发实现的问题需要被注意。
button 组件
为了处理移动端的 1px 问题,默认类型的 button 组件在设置边框样式时使用了伪类。
场景:需要设置 button 边框样式覆盖默认样式。
解决方法:开发者可以通过伪类设置样式来覆盖默认的边框样式。
代码示例
- SWAN
- CSS
<button type="default" class="btn">按钮 default</button>
.btn {position: absolute;top: 50px;}.btn:after {border: 1px solid #f00;}
label 组件
label 组件使用 for 属性找到对应的 ID(必须写 for),当点击时,就会触发对应的控件。目前可以绑定的控件有:button、checkbox、radio、switch 。
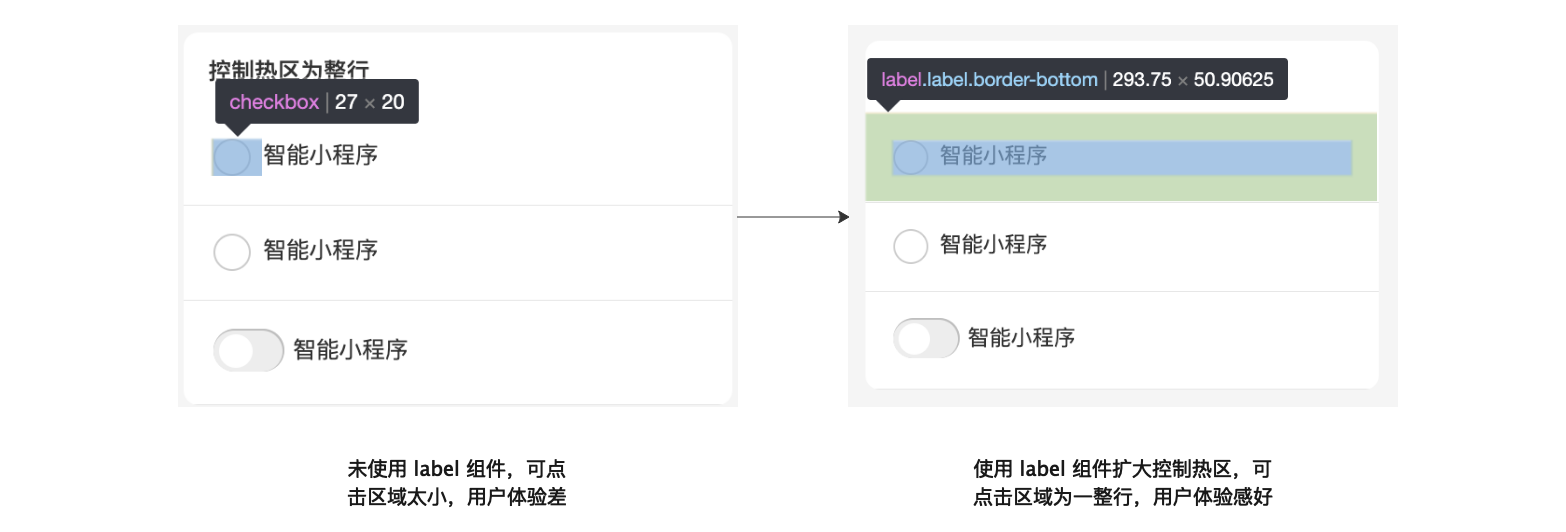
场景:button/checkbox/radio/switch 组件较小的时候,可点击区域变小,导致用户体验不好。
解决方法:使用 label 组件包裹,通过控制 label 组件的宽高,可以扩大控制热区。
代码示例
- SWAN
- CSS
<label class="label border-bottom"><checkbox/><text>智能小程序</text></label>
.label {display: block;padding: .2rem;}
常见问题
Q:为什么 label 组件不支持绑定 input 组件和 textarea 组件?
A:这是因为为了提供更加丰富的功能和更接近于原生的体验,input 和 textarea 是通过原生组件的形式实现的,关于原生组件具体可以参考原生组件说明,而 label 是非原生组件,因此暂时不支持绑定 input 组件和 textarea 组件。
switch 组件
switch 组件默认大小为 38px * 23px ,但不能通过设置 width 和 height 进行调整。
场景:开发者想调整 switch 组件的大小,直接设置 width 和 height 没有效果。
解决方法:可以通过 CSS scale 缩放进行设置。
代码示例
- CSS
swan-switch {/* 通过缩放调整大小 */transform: scale(.5);/* 图标宽度并不会改变 *//* width: 1.1rem; */}
textarea组件
textarea 的 blur 事件会晚于页面上的 tap 事件。
场景:有一个表单(textarea + button),获取表单内容用的是 bindblur 事件。因为 textarea 的 blur 事件会晚于页面上的 tap 事件,所以输入内容后立即点击 button 是不能获得数据的。
解决方法:可以使用 form 的 bindsubmit 。
代码示例
- SWAN
- JS
<view class="card-area"><form bindsubmit='bindFormsubmit'><textarea maxlength="-1" placeholder="please enter..." name="textarea" /><button form-type='submit' type="primary">提交</button></form></view>
bindFormsubmit(e) {console.log(e.detail.value.textarea)}
表单校验
合理使用校验逻辑对表单的填写更友好。
场景:填写 form 表单时做校验。
解决方法:先初始化表单校验规则,由 bindblur 事件触发自定义校验方法,进行校验。
代码示例
- JSON
- SWAN
- JS
// 1. 在 data 里初始化表单项数据,并定义校验的正则表达式,例如校验电话:// (value: 对应的输入值; rulse:校验规则; errorInfo: 校验失败的提示信息;)model: {phone: {value: '',rulse: /^[1][3,4,5,6,7,8,9][0-9]{9}$/,errorInfo: {errFlag: false,errContent: '请输入有效的手机号'}}}
<!-- 2. 绑定 bindblur 事件触发自定义校验方法 --><input data-id="phone" bindblur="bindBlur" />
bindBlur(e) {let value = e.detail.value;let id = e.currentTarget.dataset.id;let rulse = this.data.model[id].rulse;this.validate(rulse, value, id);},// 3. 写一个自定义校验方法,验证正则validate(rulse, value, id) {let tes = new RegExp(rulse)// 校验通过// ...// 校验未通过,显示错误信息// ...}
组合能力示例
智能小程序,还提供了许多组合能力示例,例如查询类服务表单模板、办理类服务(单流程)表单模板、办理类服务(多流程)表单模板。模板内包含的组件丰富,覆盖大多数查询类服务项场景,并且有完整的校验规则,示例和源代码请参考对应的组合能力示例模板。

