后浪云百度小程序教程:swan.setTabBarBadge
- swan.setTabBarBadge
- 方法参数
- object 参数说明
- 示例
- 图片示例
- 代码示例
- 错误码
- Android
- iOS
- 方法参数
swan.setTabBarBadge
解释:为 tabBar 某一项的右上角添加文本,可以使用底部标签栏徽标(TabBarBadge)进行提示,告知用户对应的标签页中有内容更新。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
index |
Number |
是 |
tabBar 的哪一项,从左边算起 |
|
|
text |
String |
是 |
显示的文本,超过 3 个字符则显示成 “……” |
|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
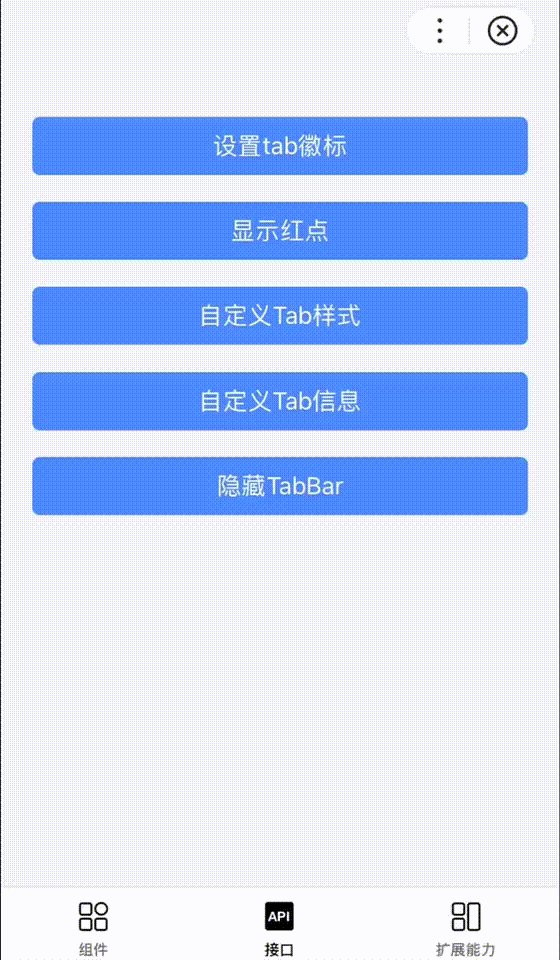
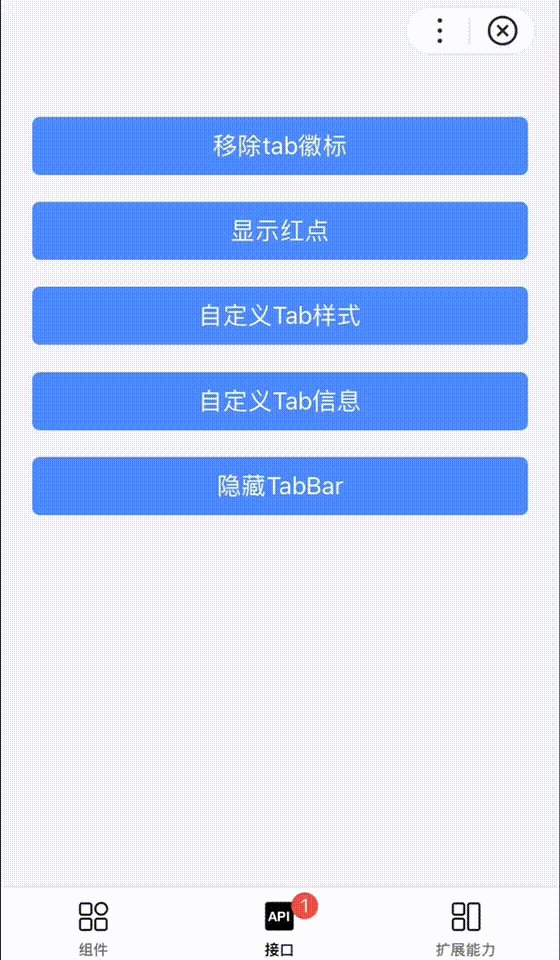
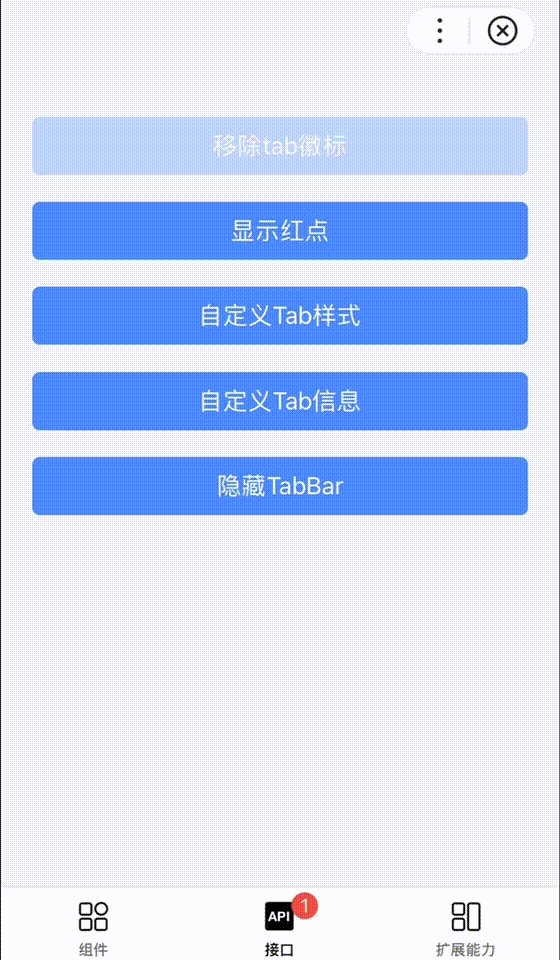
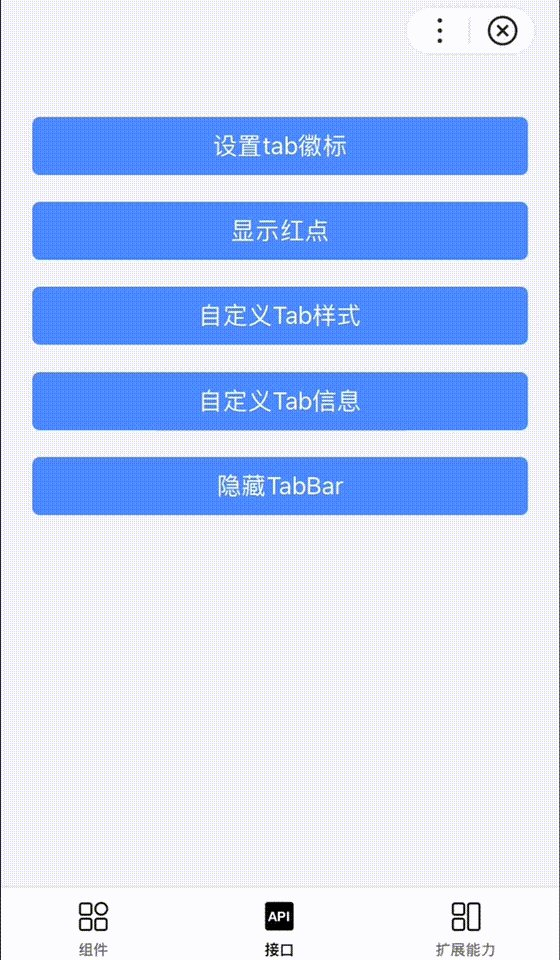
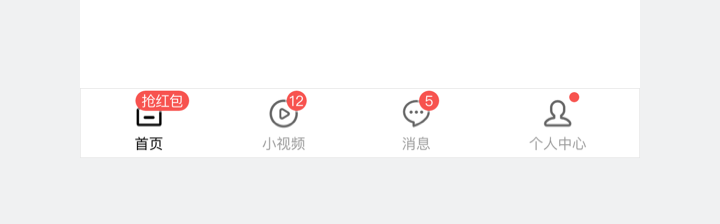
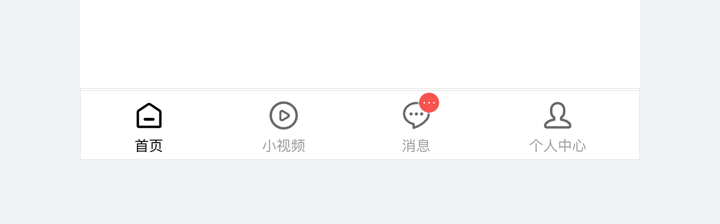
图片示例
代码示例
- SWAN
- JS
<view class="wrap"><button type="primary" bindtap="setTabBarBadge">{{ !hasSetTabBarBadge ? '设置tab徽标' : '移除tab徽标' }}</button></view>
设计指南
不建议底部标签栏同时出现多个徽标或红点;用户查看更新内容后,应即时移除徽标和红点。
徽标文本(text)不能超过 3 个字符(中文、字母或数字),否则将显示错误。
错误
多个飘新同时出现,导致用户注意力被分散。
错误
徽标文本设置为数字1000,显示成“…”。
错误码
Android
| 错误码 | 说明 |
|---|---|
|
1001 |
执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查参数是否正确 |
|
1001 |
当前页面不含 tabbar |
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186703/
文章版权归作者所有,未经允许请勿转载。
THE END