后浪云百度小程序教程:swan.setBackgroundColor
- swan.setBackgroundColor
- 方法参数
- object 参数说明
- 示例
- 图片示例
- 代码示例
- 错误码
- Android
- iOS
- 方法参数
swan.setBackgroundColor
基础库 3.10.4 版本开始支持。
解释:设置窗口的背景颜色。顶部或底部窗口颜色设置,建议与页面背景色保持一致,避免下拉或上拉页面时颜色不协调。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
backgroundColor |
String |
否 |
需设置的背景窗口颜色,支持十六进制颜色值。11.3 |
|
|
backgroundColorTop |
String |
否 |
- |
需设置的顶部背景窗口颜色,支持十六进制颜色值,仅 iOS 有效。 11.3 |
|
backgroundColorBottom |
String |
否 |
- |
需设置的底部背景窗口颜色,支持十六进制颜色值,仅 iOS 有效。11.3 |
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
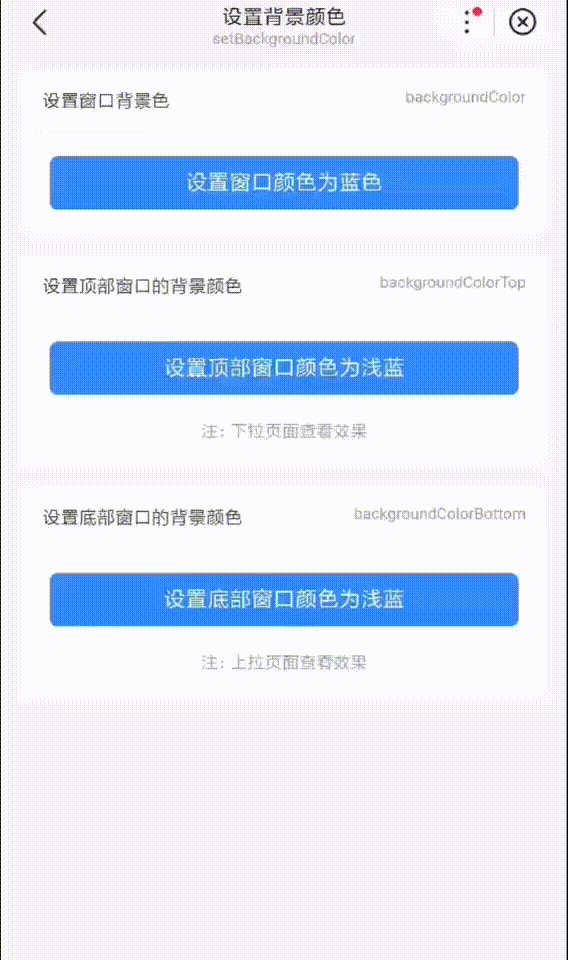
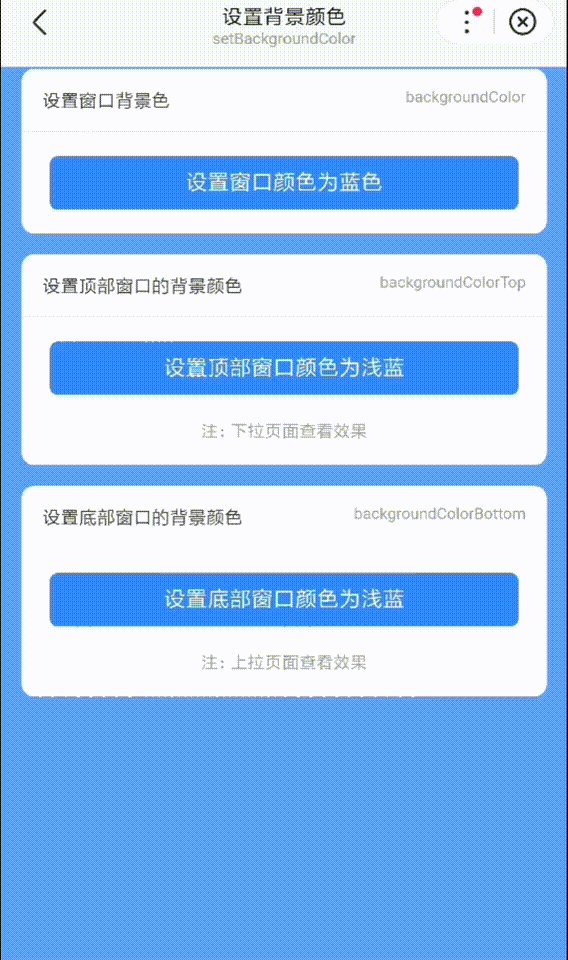
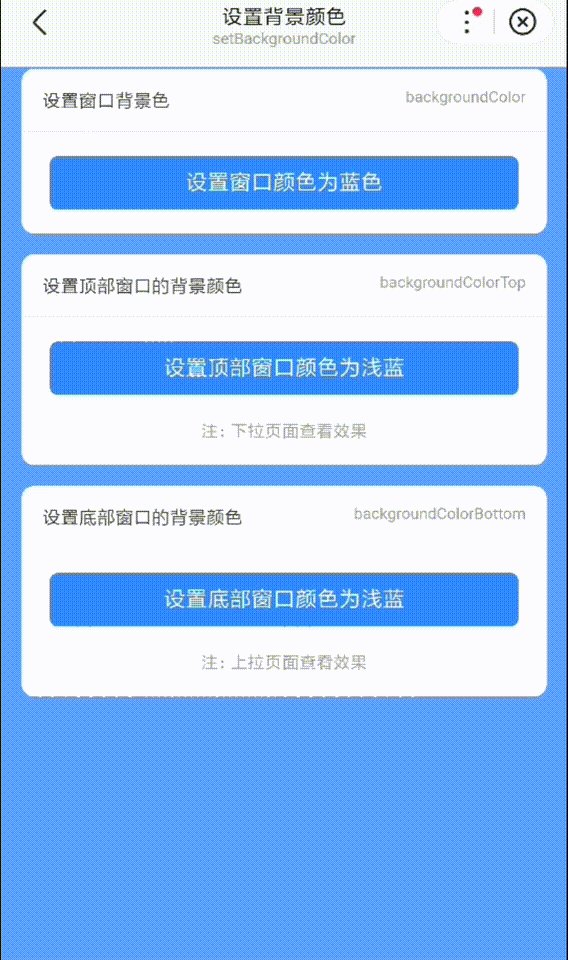
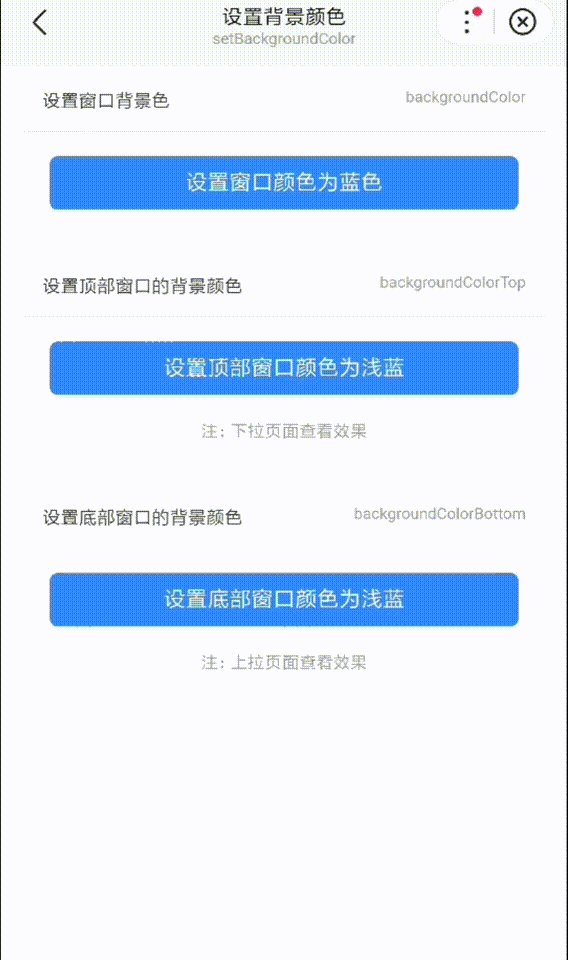
图片示例
iOS 端预览
安卓端预览
代码示例
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="top-description border-bottom"><view>设置窗口背景色</view><view>backgroundColor</view></view><button bind:tap="setBackgroundColor" type="primary" hover-stop-propagation="true">设置窗口颜色为蓝色</button></view><view class="card-area" s-if="{{!isWeb}}"><view class="top-description border-bottom"><view>设置顶部窗口的背景颜色</view><view>backgroundColorTop</view></view><button bind:tap="setBackgroundColorTop" type="primary" hover-stop-propagation="true">设置顶部窗口颜色为浅蓝</button><view class="tip-week">注:下拉页面查看效果</view></view><view class="card-area" s-if="{{!isWeb}}"><view class="top-description border-bottom"><view>设置底部窗口的背景颜色</view><view>backgroundColorBottom</view></view><button bind:tap="setBackgroundColorBottom" type="primary" hover-stop-propagation="true">设置底部窗口颜色为浅蓝</button><view class="tip-week">注:上拉页面查看效果</view></view></view>
错误码
Android
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查参数是否正确 |
|
1001 |
执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查参数是否正确 |
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186683/
文章版权归作者所有,未经允许请勿转载。
THE END