后浪云百度小程序教程:CanvasContext.rotate
- CanvasContext.rotate
- 方法参数
- rotate 参数说明
- 示例
- 图片示例
- 代码示例
- 方法参数
CanvasContext.rotate
解释:以原点为中心,原点可以用 translate 方法修改。顺时针旋转当前坐标轴。多次调用 rotate ,旋转的角度会叠加。
方法参数
Number rotate
rotate 参数说明
旋转角度,以弧度计( degrees * Math.PI/180;degrees 范围为 0~360 )。
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
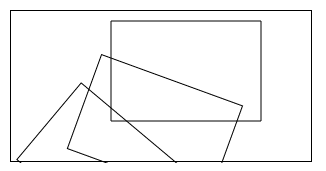
图片示例
代码示例
- SWAN
- JS
<canvas canvas-id="myCanvas" class="myCanvas" />
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186474/
文章版权归作者所有,未经允许请勿转载。
THE END