后浪云百度小程序教程:swan.stopCompass
- swan.stopCompass
- 方法参数
- object 参数说明
- 示例
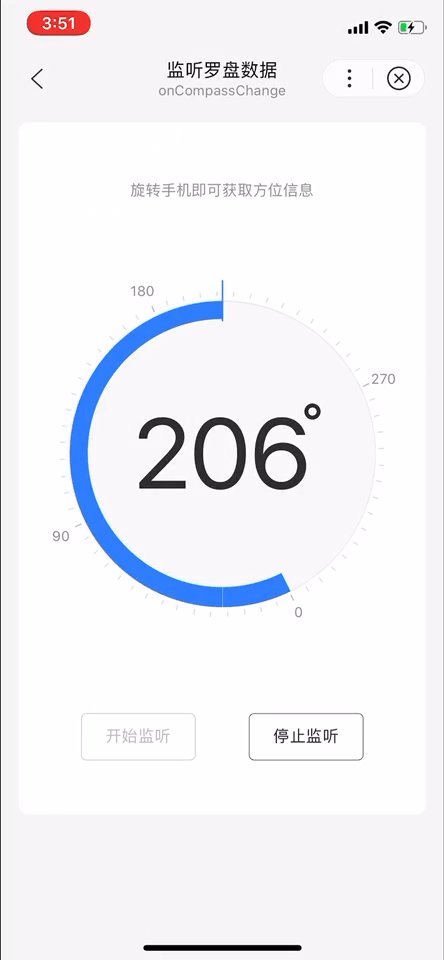
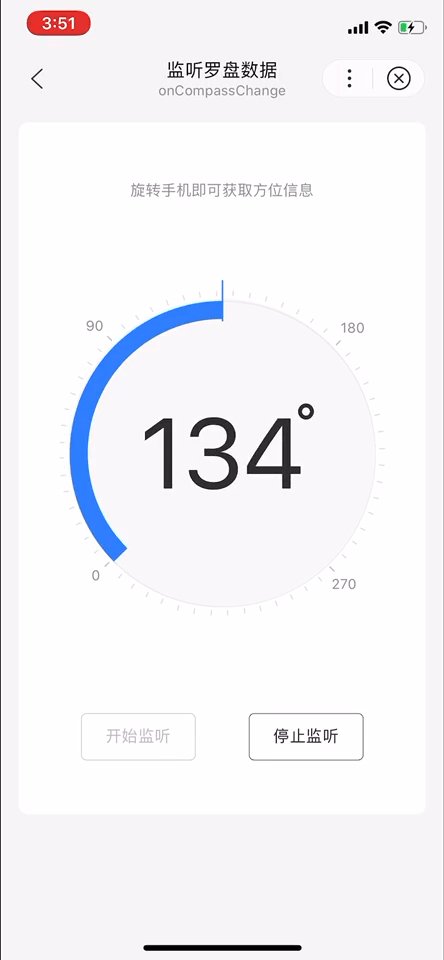
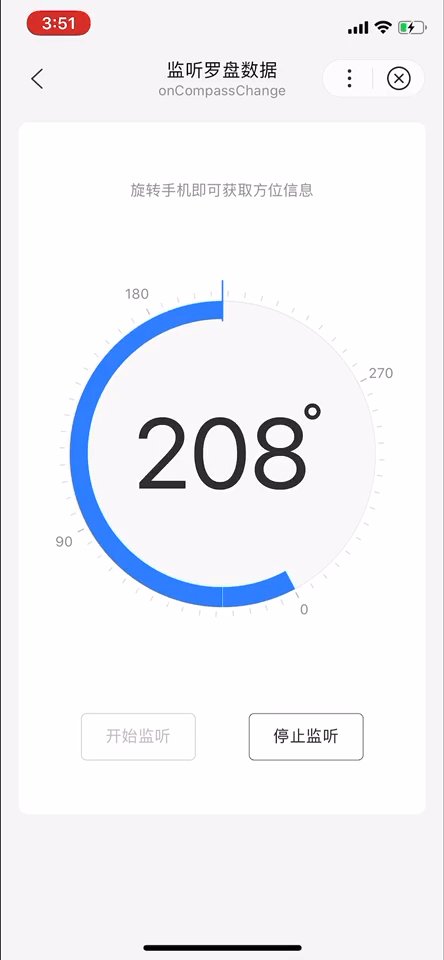
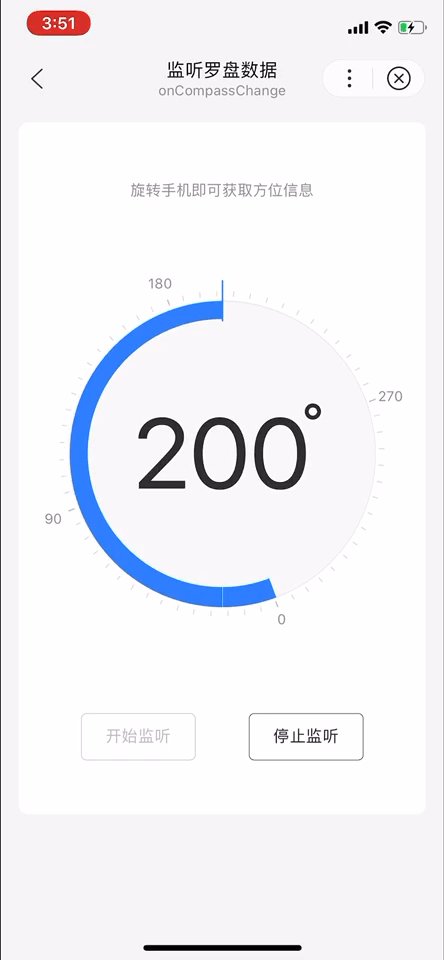
- 图片示例
- 代码示例
- 方法参数
swan.stopCompass
解释:停止监听罗盘数据。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
图片示例
代码示例
- SWAN
- JS
<view class="card-area"><view class="wrap"><view class="page-top"><view class="tip-week">{{title}}</view></view><view class="direction"><view class="bg-compass-line"></view><view class="bg-compass" style="transform: rotate(-{{direction}}deg)"><view class="num num0" style="transform: rotate({{direction}}deg)">0</view><view class="num num90" style="transform: rotate({{direction}}deg)">90</view><view class="num num180" style="transform: rotate({{direction}}deg)">180</view><view class="num num270" style="transform: rotate({{direction}}deg)">270</view></view><div class="cg-wrap"><div class="circle-left-wrap"><div class="circle-left" style="transform:rotate({{leftdeg}}deg);transform-origin:50% 50%"></div></div><div class="circle-right-wrap"><div class="circle-right" style="transform:rotate({{rightdeg}}deg);transform-origin:50% 50%"></div></div><div class="mask"><view class="direction-num"><text>{{direction}}</text><text class="direction-degree"></text></view></div></div></view><view class="page-body-btn"><view class="middle-btn {{!isWatch ? '' : 'disabled'}}" bind:tap="startWatch">开始监听</view><view class="middle-btn {{!isWatch ? 'disabled' : ''}}" bind:tap="stopWatch">停止监听</view ></view></view></view>
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186382/
文章版权归作者所有,未经允许请勿转载。
THE END