后浪云百度小程序教程:swan.getSetting
- swan.getSetting
- 方法参数
- object 参数说明
- success 返回参数说明
- 示例
- 图片示例
- 代码示例
- 错误码
- Android
- iOS
- 方法参数
swan.getSetting
解释: 获取用户的当前设置
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
|
authSetting |
Object |
用户授权结果,其中 key 为 scope 值,value 为 Bool 值,表示用户是否允许授权 |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
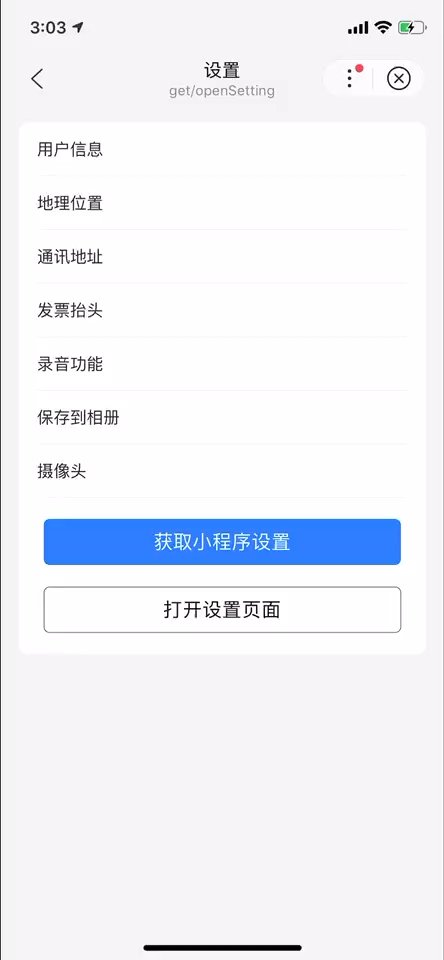
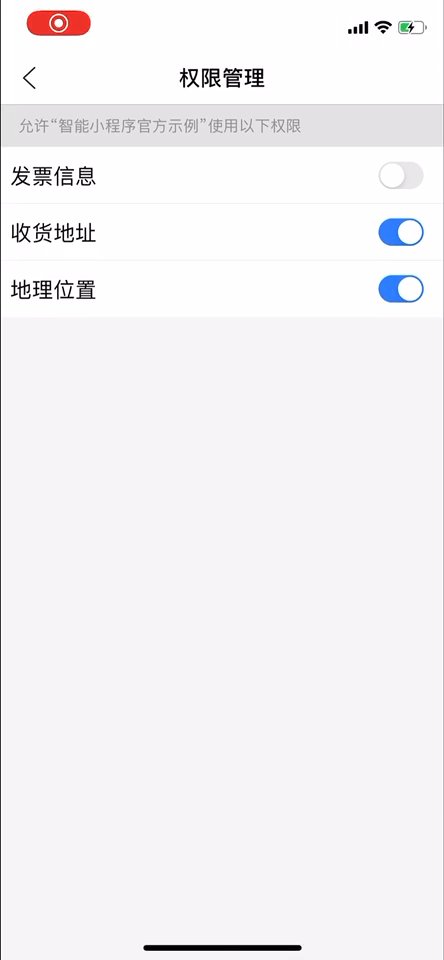
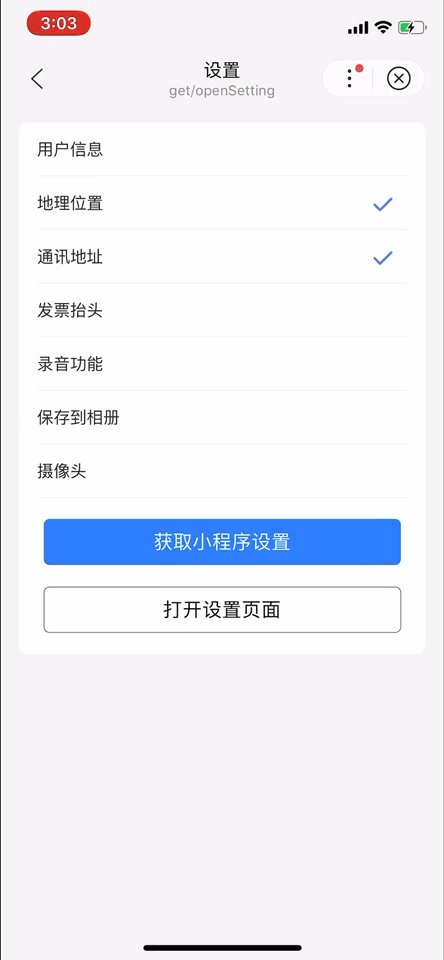
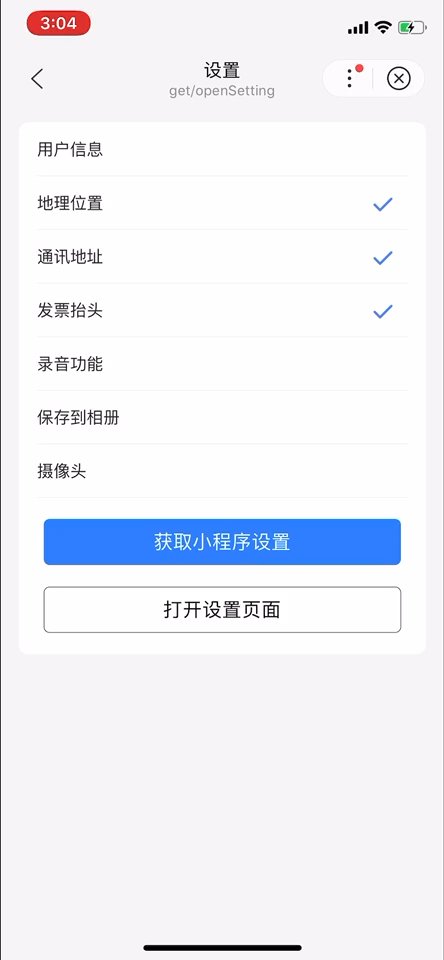
图片示例
代码示例
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="list-area border-bottom"><view class="list-item-key-4">用户信息</view><icon s-if="{{setting['scope.userInfo']}}" class="icon-small" type="success_no_circle" size="23"></icon></view><view class="list-area border-bottom"><view class="list-item-key-4">地理位置</view><icon s-if="{{setting['scope.userLocation']}}" class="icon-small" type="success_no_circle" size="23"></icon></view><view class="list-area border-bottom"><view class="list-item-key-4">通讯地址</view><icon s-if="{{setting['scope.address']}}" class="icon-small" type="success_no_circle" size="23"></icon></view><view class="list-area border-bottom"><view class="list-item-key-4">发票抬头</view><icon s-if="{{setting['scope.invoiceTitle']}}" class="icon-small" type="success_no_circle" size="23"></icon></view><view class="list-area border-bottom"><view class="list-item-key-4">录音功能</view><icon s-if="{{setting['scope.record']}}" class="icon-small" type="success_no_circle" size="23"></icon></view><view class="list-area border-bottom"><view class="list-item-key-4">保存到相册</view><icon s-if="{{setting['scope.writePhotosAlbum']}}" class="icon-small" type="success_no_circle" size="23"></icon></view><view class="list-area border-bottom"><view class="list-item-key-4">摄像头</view><icon s-if="{{setting['scope.camera']}}" class="icon-small" type="success_no_circle" size="23"></icon></view><view class="btn-area"><button type="primary" bindtap="getSetting">获取小程序设置</button><button bindtap="openSetting" type="default">打开设置页面</button></view></view></view>
错误码
Android
| 错误码 | 说明 |
|---|---|
|
201 |
解析失败,请检查调起协议是否合法 |
|
1001 |
执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查参数是否正确 |
|
10001 |
内部错误 |
|
10002 |
网络请求失败 |
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186341/
文章版权归作者所有,未经允许请勿转载。
THE END