后浪云百度小程序教程:swan.canvasPutImageData
- swan.canvasPutImageData
- 方法参数
- object 参数说明
- 示例
- 图片示例
- 代码示例
- 错误码
- Android
- iOS
- 方法参数
swan.canvasPutImageData
解释:将像素数据绘制到画布的方法。在自定义组件下,第二个参数传入自定义组件实例 this ,以操作组件内 <canvas> 组件。
Web 态说明:由于 Web 态遵循浏览器对 W3C 标准的实现程度,在 W3C 规范中, putImageData 方法的入参中的 width 、 height 、 data 需要遵循 data.length === 4 * width * height的关系,否则会进入 fail 回调。但是在百度 APP 内的小程序环境下,客户端不会校验 data 的大小。为了避免 Web 态运行异常,请尽量保证入参符合标准。
(如果您是如代码示例所示的用法,通过 canvasGetImageData 获取 data 并传入 putImageData ,则只需要保证 width 和 height 与 canvasGetImageData 中的 width 和 height 一致即可。)
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | Web 态说明 |
|---|---|---|---|---|---|
|
canvasId |
String |
是 |
画布标识,传入 |
||
|
x |
Number |
是 |
将要被提取的图像数据矩形区域的左上角横坐标 |
||
|
y |
Number |
是 |
将要被提取的图像数据矩形区域的左上角纵坐标 |
||
|
width |
Number |
是 |
将要被提取的图像数据矩形区域的宽度 |
||
|
height |
Number |
是 |
将要被提取的图像数据矩形区域的高度 |
||
|
data |
Uint8ClampedArray |
是 |
图像像素点数据,一维数组,每四项表示一个像素点的 rgba |
数组长度必须为 4 width height |
|
|
success |
Function |
否 |
接口调用成功的回调函数 |
||
|
fail |
Function |
否 |
接口调用失败的回调函数 |
||
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
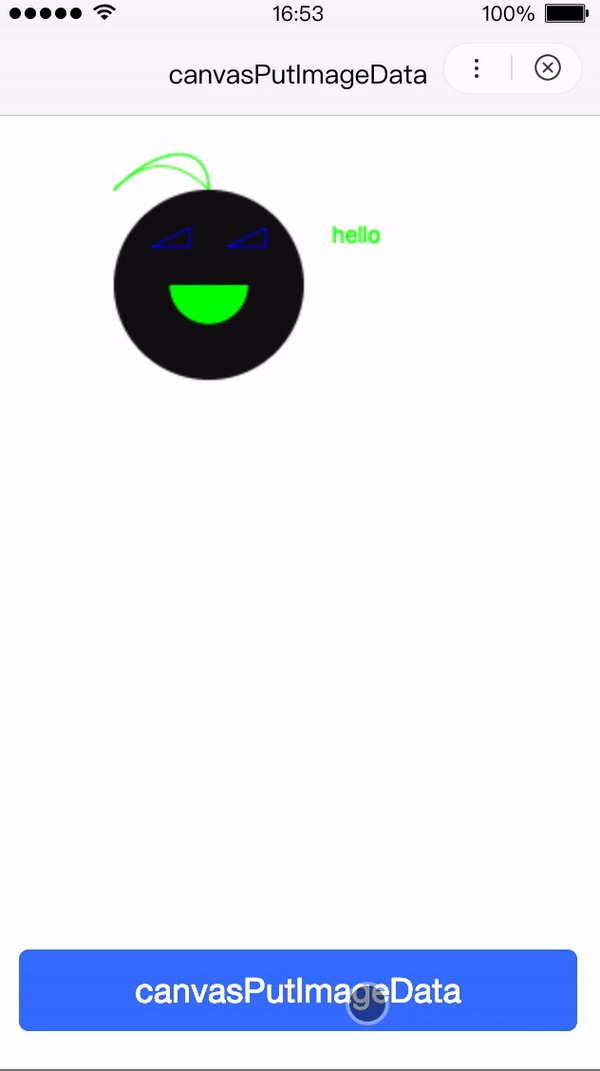
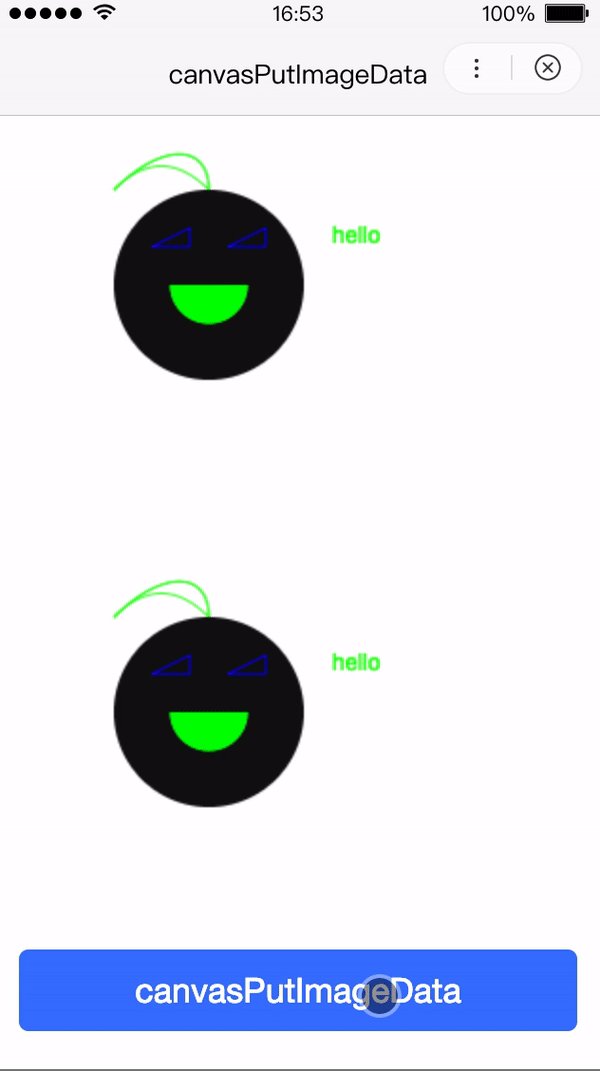
图片示例
代码示例
- SWAN
- JS
- CSS
<view class="wrap"><canvas canvas-id="canvas1"></canvas><canvas canvas-id="canvas2"></canvas><button type="primary" bindtap="canvasPutImageData">canvasPutImageData</button></view>
错误码
Android
| 错误码 | 说明 |
|---|---|
|
201 |
解析失败,请检查调起协议是否合法 |
|
1001 |
执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查参数是否正确 |