后浪云百度小程序教程:swan.canvasToTempFilePath
- swan.canvasToTempFilePath
- 方法参数
- object 参数说明
- 示例
- 图片示例
- 代码示例 1
- 代码示例 2:在 draw 中使用
- Bug & Tip
- 错误码
- Android
- iOS
- 方法参数
swan.canvasToTempFilePath
解释:把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径。在自定义组件下,第二个参数传入组件实例this,以操作组件内<canvas/>组件。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
x |
Number |
否 |
0 |
指定的画布区域的左上角横坐标 |
|
y |
Number |
否 |
0 |
指定的画布区域的左上角纵坐标 |
|
width |
Number |
否 |
canvas 宽度 -x |
指定的画布区域的宽度 |
|
height |
Number |
否 |
canvas 高度 -y |
指定的画布区域的高度 |
|
destWidth |
Number |
否 |
width 屏幕像素密度 |
输出图片宽度 |
|
destHeight |
Number |
否 |
height 屏幕像素密度 |
输出图片高度 |
|
canvasId |
String |
是 |
画布标识,传入 |
|
|
fileType |
String |
否 |
png |
目标文件的类型,有效值只支持 ‘jpg’ 或 ‘png’ |
|
quality |
Number |
否 |
图片的质量,取值范围为 (0, 1],不在范围内时当作 1.0 处理 |
|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例
扫码体验
代码示例
请使用百度APP扫码
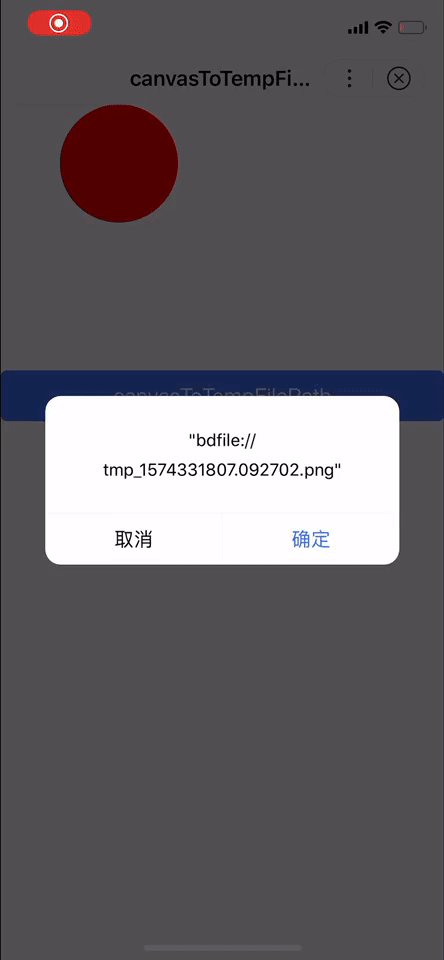
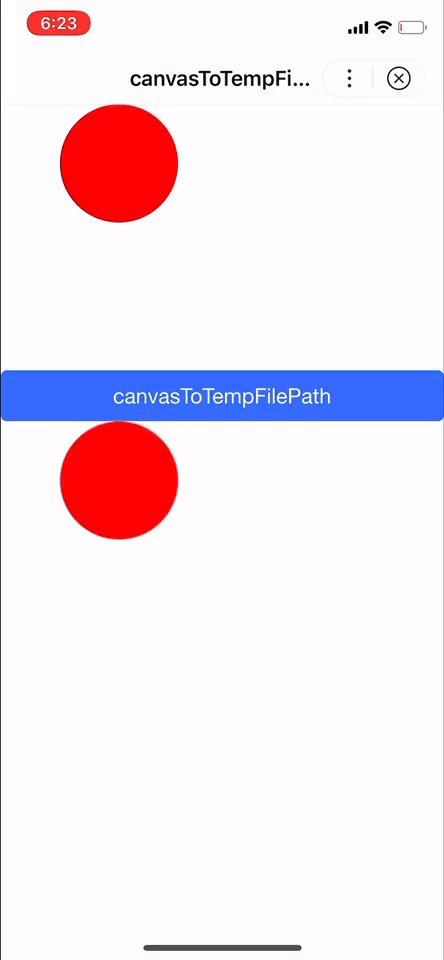
图片示例
代码示例 1
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
请使用2.7.0-beta 及其以上版本进行预览,正式版将在 2.6.1 以上版本支持。
- SWAN
- JS
<canvas canvas-id="myCanvas" /><button type="primary" bindtap="canvasToTempFilePath">canvasToTempFilePath</button><image src="{{src}}"></image>
代码示例 2:在 draw 中使用
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
请使用 2.19.0-rc 及其以上版本进行预览,正式版将在 2.18.1(不包括 2.18.1 )以上版本支持。
- SWAN
- JS
<canvas canvas-id="myCanvas" /><image src="{{src}}"></image>
Bug & Tip
- Tip:在 draw 回调里调用该方法才能保证图片导出成功。
- Tip:当 x < 0 或者 x > canvase.width 时,x 会被置成 0,y 同理。
- Tip:当 x 合法的前提下,若 x + width > canvas.width 时, width 会被置成 canvas.width - x,y 同理。
错误码
Android
| 错误码 | 说明 |
|---|---|
|
201 |
解析失败,请检查调起协议是否合法 |
|
1001 |
执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查参数是否正确 |
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186043/
文章版权归作者所有,未经允许请勿转载。
THE END