后浪云百度小程序教程:icon 图标
- icon 图标
- 属性说明
- 示例
- 代码示例 1:自定义 icon 类型
- 代码示例 2:自定义 icon 颜色
- 代码示例 3:自定义 icon 大小
icon 图标
解释:包括天气、系统设置、互动社交、生活服务、书籍影音、政务服务、交通出行 7 个行业类别的图标。请扫描示例二维码查看图标全集。详细设计文档参考图片图标。
属性说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
name |
String |
是 |
icon 的英文名称 |
|
|
color |
String/Array.<string> |
否 |
icon 的颜色,多色图标支持传入色值的数组 |
|
|
size |
String |
否 |
25px |
icon 的尺寸,必须包含单位(px、rpx、 vw、vh、%、em 等) |
更多 icon 图标样式请扫码体验
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
代码示例 1:自定义 icon 类型
- SWAN
- JS
- CSS
- JSON
<view class="icon-item" s-for="item in list"><view class="icon-inner"><view><smt-icon name="{{item}}" size="{{iconSize}}" /></view><view class="en-name">{{item}}</view></view></view>
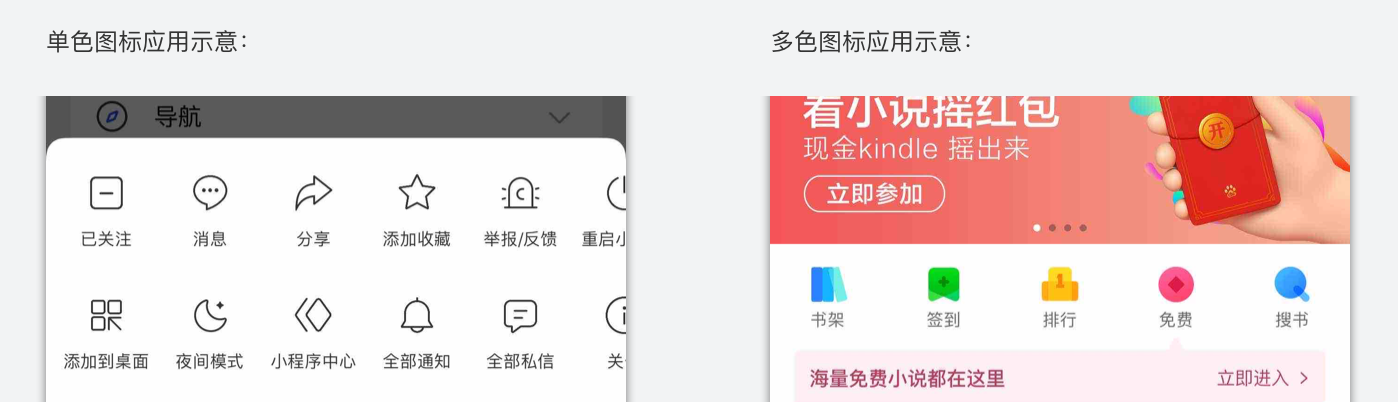
设计指南
提供 2 种主题的图标,单色线型和多色面型。框架和基础功能类页面可选择单色图标,重点内容分类入口(金刚位)可选择多色图标。
代码示例 2:自定义 icon 颜色
- SWAN
- JS
<view><smt-icon name="add" color="{{color1}}" /><smt-icon name="smart-game-m" size="30px" color="{{color2}}"/></view>
代码示例 3:自定义 icon 大小
- SWAN
<view><smt-icon name="add" size="30px" /><smt-icon name="add" size="36.232rpx"/><smt-icon name="add" size="6vw" /></view>
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186035/
文章版权归作者所有,未经允许请勿转载。
THE END